超!初心者の皆様、初期設定お疲れ様です!
いよいよ記事を書くぞ!と思っても、今度はワードプレスの使い方がよくわからなくて心が折れそうになるんですよね・・・。
そこでまずは記事を書くための基本の手順を簡単に説明していきたいと思います。
当ブログでの「超!初心者」とは ・ネットと言えばネットショッピングとGoogle先生! ・SNSは流れてくるものを見る程度で、フォロー?DM?それはどうやるの? ・LINEの機能が進化しすぎてついていけないけど、メッセージと電話が使えたらいいか。 という、普段ネットにほとんど触れることもないレベルの人を指します。
タイトルを入力しよう
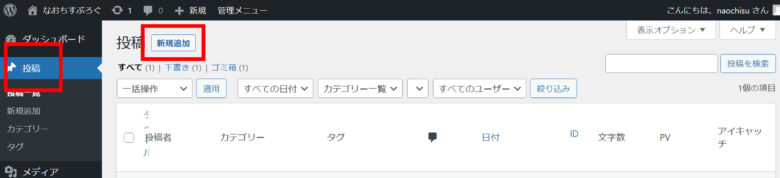
ダッシュボードの「投稿」から「新規追加」をクリックします。

すると、下のようなページになりますので、まずは「タイトルを追加」の部分にタイトルを入力します。

今回は「てすとぺーじ」と入力しました。
入力したら、右上の「下書き保存」をクリックして保存します。

これで、タイトルの入力は完了です。
パーマリンクを変更しよう
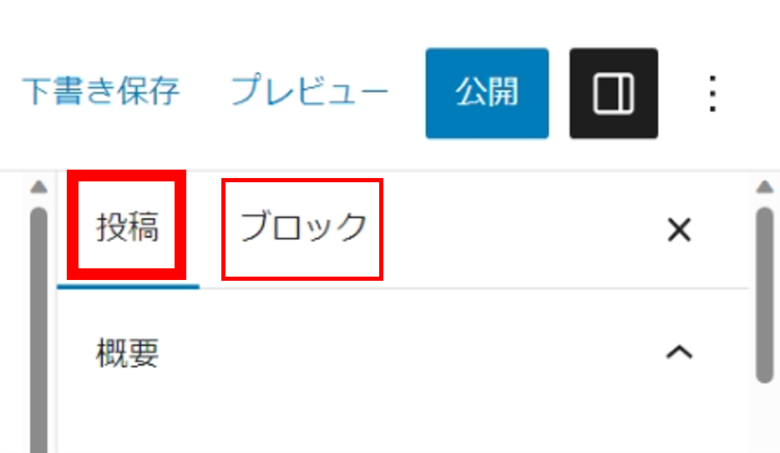
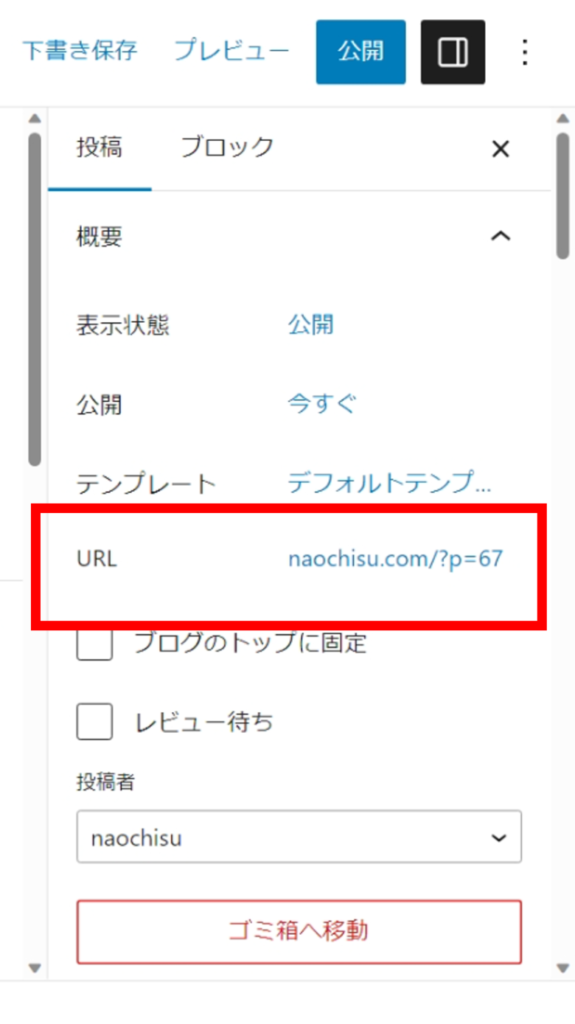
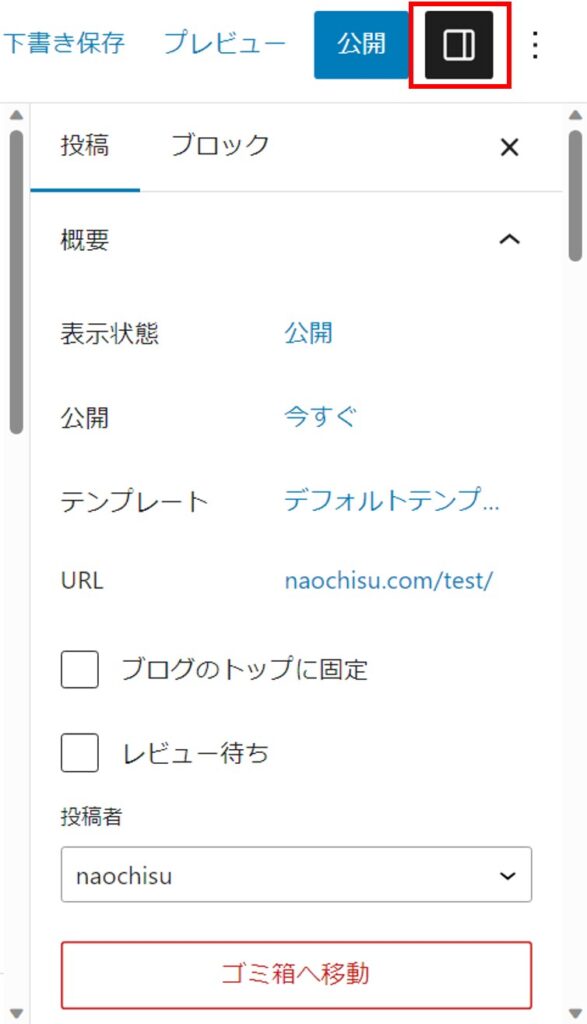
右上の赤枠のマークをクリックすると、サイドバーが表示されます。


このサイドバーには「投稿」と「ブロック」のタブがありますが、ここでは「投稿」タブを使います。

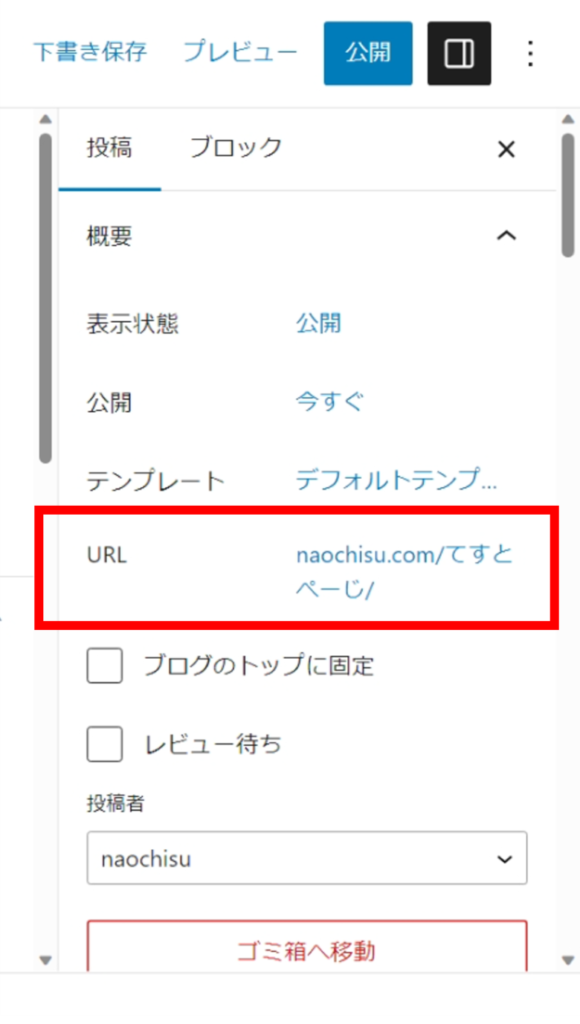
「URL」の部分を見てください。

URLに「てすとぺーじ」と、タイトルがそのまま入力されていますので、これを英数字に入力しなおす必要があります。(日本語のままだと、URLが長ったらしい記号のようなものになってしまうため)
URLの部分をクリックしてすると、入力画面が出てくるので入力します。


今回は「test」と入力しました。タイトルの英単語が分かりやすいと思います。
これで、パーマリンクの設定は完了です。
★★★注意★★★
ちなみに、このパーマリンクは一度下書き保存をしないと変更できません。
下書き保存をする前のURLはこんな感じで、タイトル名ではないので編集できなくても焦らずに下書き保存をしてくださいね。

見出しを入力しよう
次に見出しを入力していきましょう。
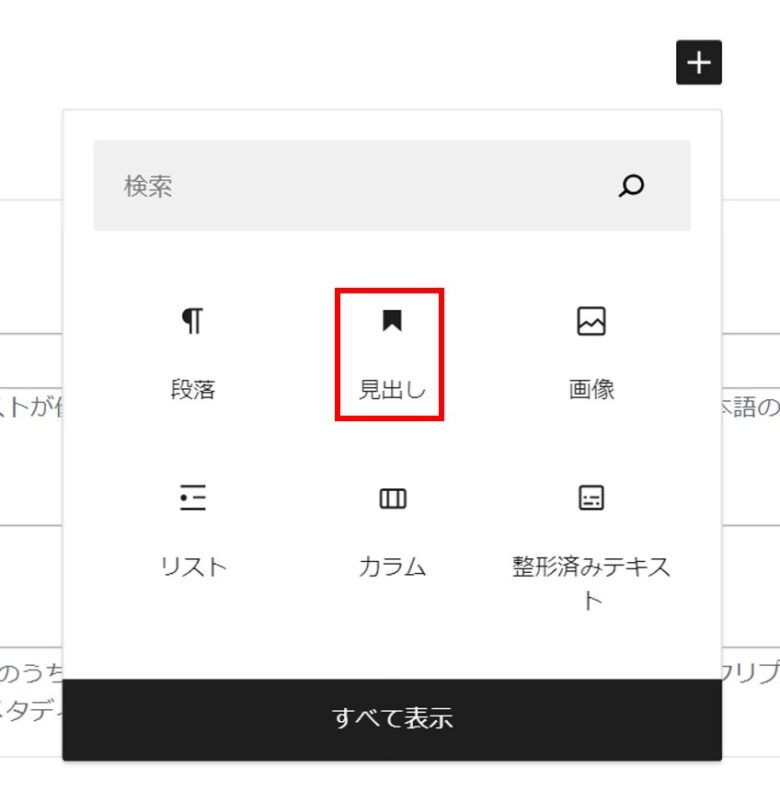
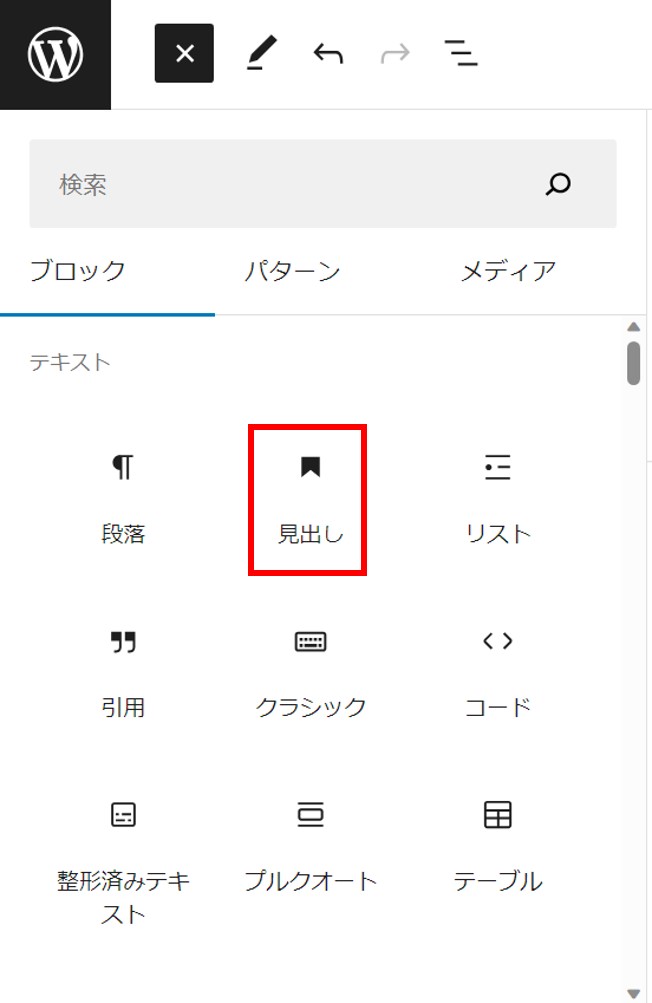
赤枠で囲まれた「+」のどちらかをクリックしてみましょう。(どちらでもOKです)

メニューが表示されるので「見出し」をクリックします。


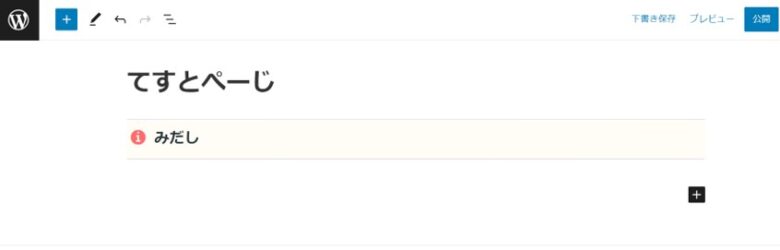
見出しが入力できるようになるので、入力してみましょう。

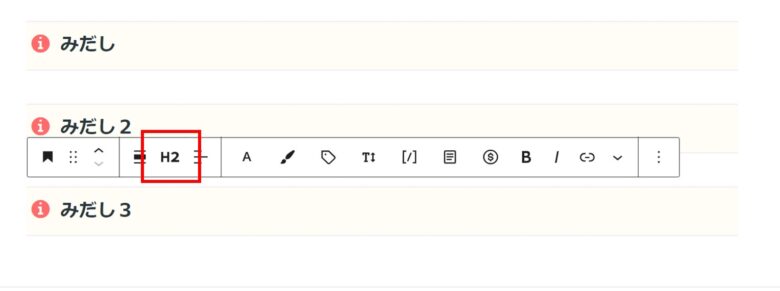
「みだし」と入力してみました。

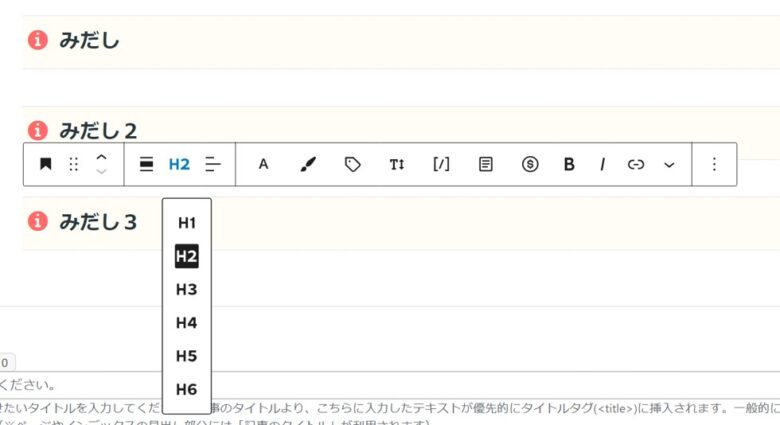
見出しにカーソルを合わせると、メニューが表示されるので、赤枠で囲っている「H2」をクリックしてみましょう。

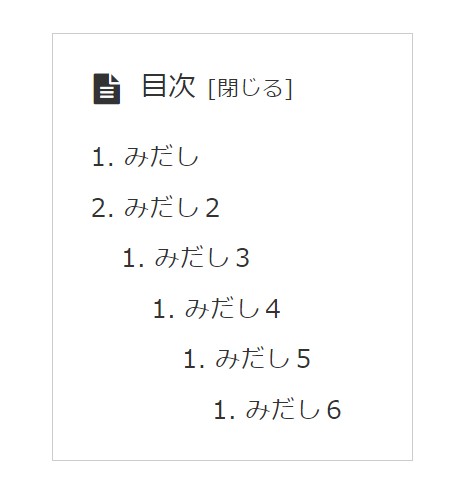
H1からH6までありますね。これは見出しの大きさを表します。
H1はタイトルなので、記事の見出しとしてはH2からになります。

このような感じになります。


見出しを上手に使って、読みやすい記事にしていきましょう!
ちなみに、私は最初に全部の見出しを入力しています。
そうすることで書きたいことがぶれにくいですし、ゴールが見えているので途中で挫折しにくいので、結構おすすめです。
文章を入力しよう
さぁ、いよいよ文章を入力するところまで来ましたね。
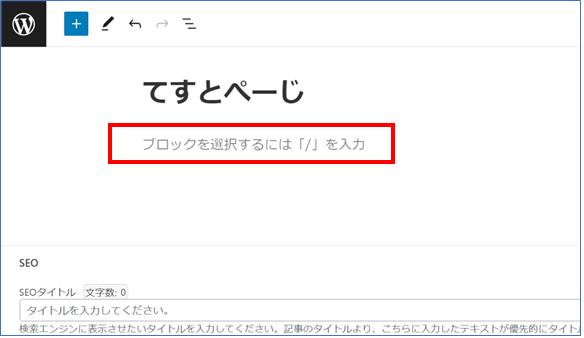
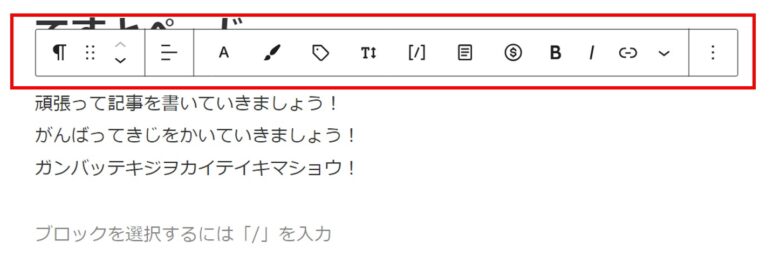
「ブロックを選択するには「/」を入力」の部分にカーソルを合わせてクリックすると、文字を入力できるようになります。


これで、文字が入力できました。
しかしちょっと長い文章になったので、改行したいなと思って「Enter」を押すと、カーソルが次のブロックへいってしまいます。


それを防ぐのはとても簡単です!
改行したいときに「Shift+Enter」を押すだけで解決です!!

ちなみに、文章を入力する際に赤枠のメニューが表示されます。

文字の色を変えたり、サイズを変えたり、色々と便利な機能なのですが、今回はあくまでも【基本編】なのでとりあえず無視して、まずは文章を書きあげてください。
カテゴリー・タグ設定
文章を書き上げても、まだ公開するわけにはいきません。
赤枠をクリックして、サイドバーを表示させましょう。

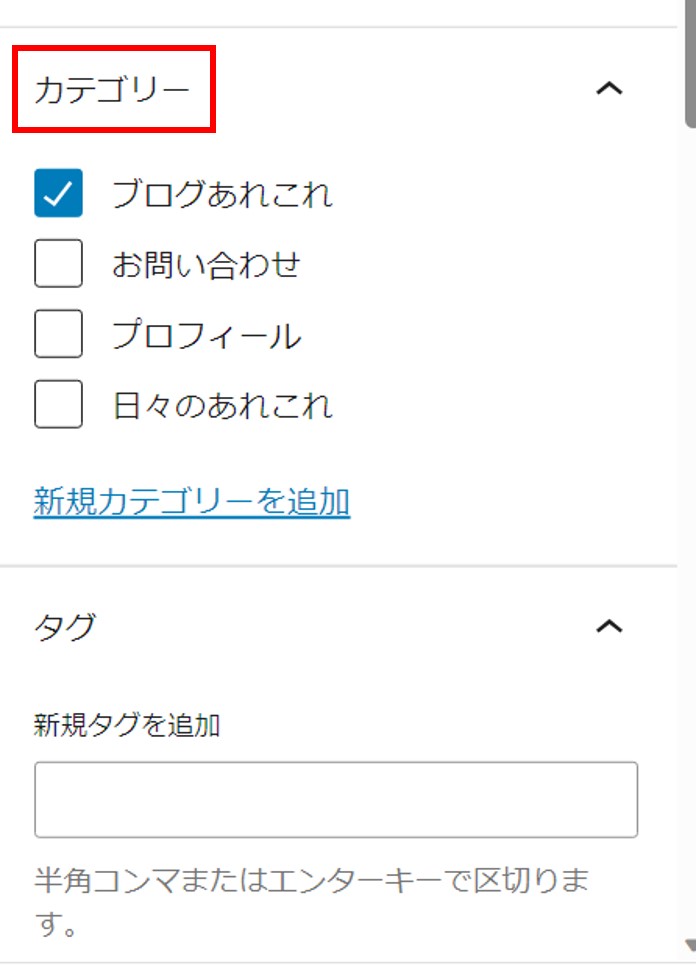
カテゴリー
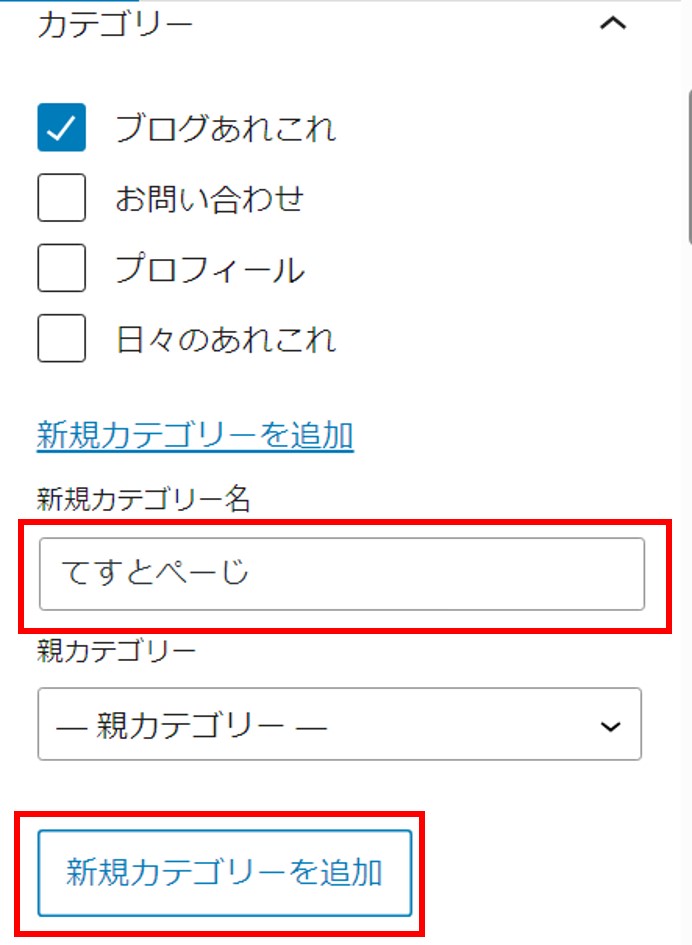
どのカテゴリーにするかをチェックしましょう。

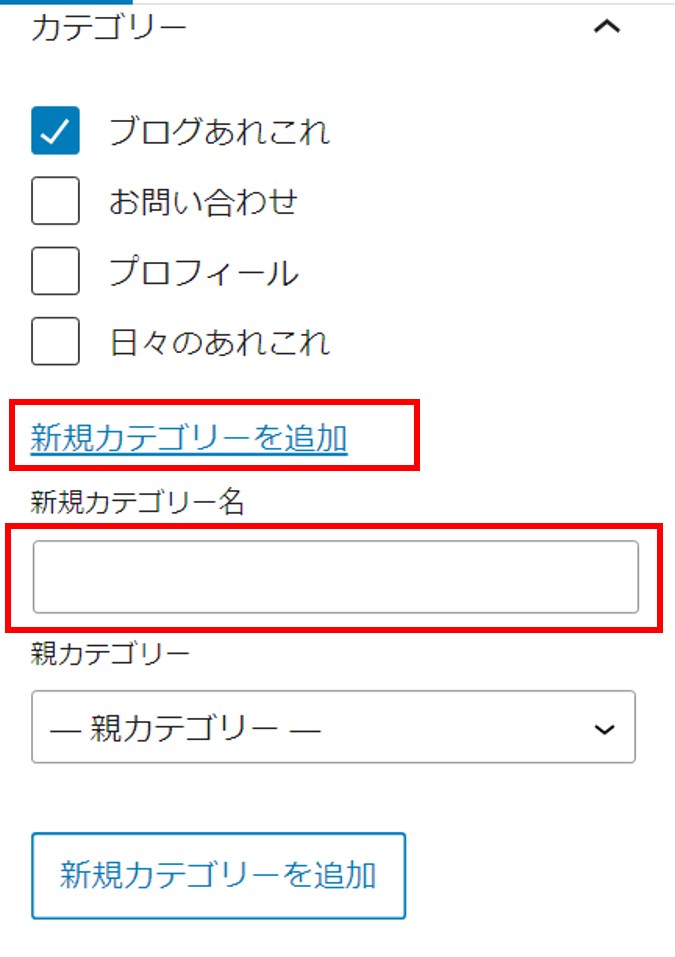
「新規カテゴリーを追加」をクリックすることで、新たにカテゴリーを作ることもできますよ。


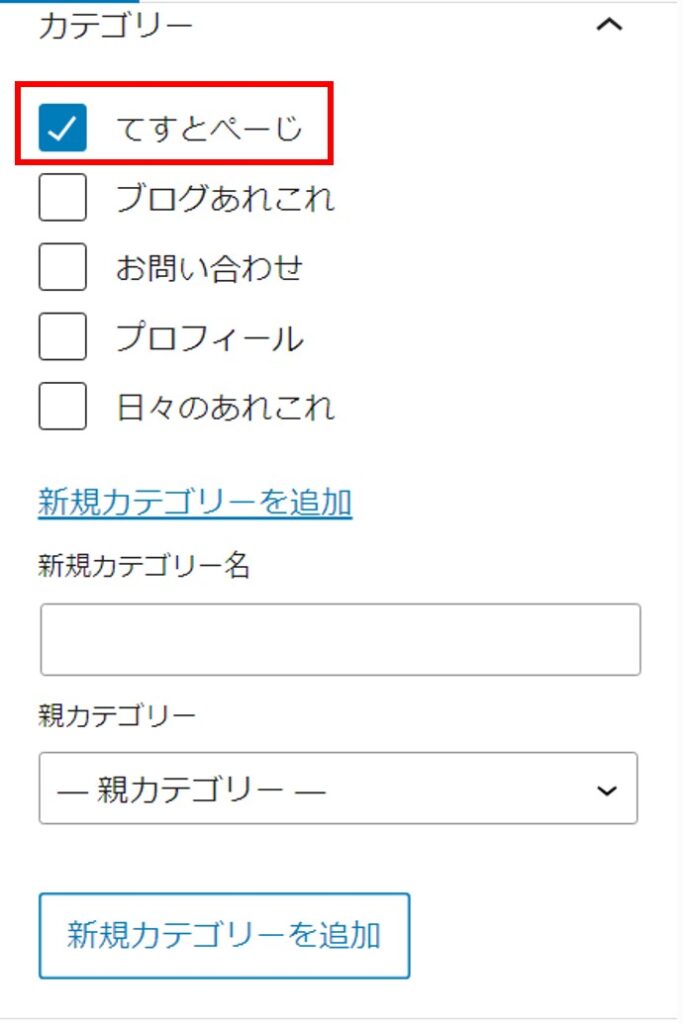
これで簡単に追加できました。

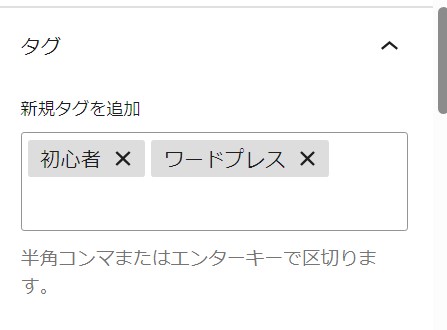
タグ
インスタやツイッターのハッシュタグと同じと思って問題ないです。
ただ、たくさんつければいいというものではないので、関連するタグを一つか二つつければ十分だと思います。

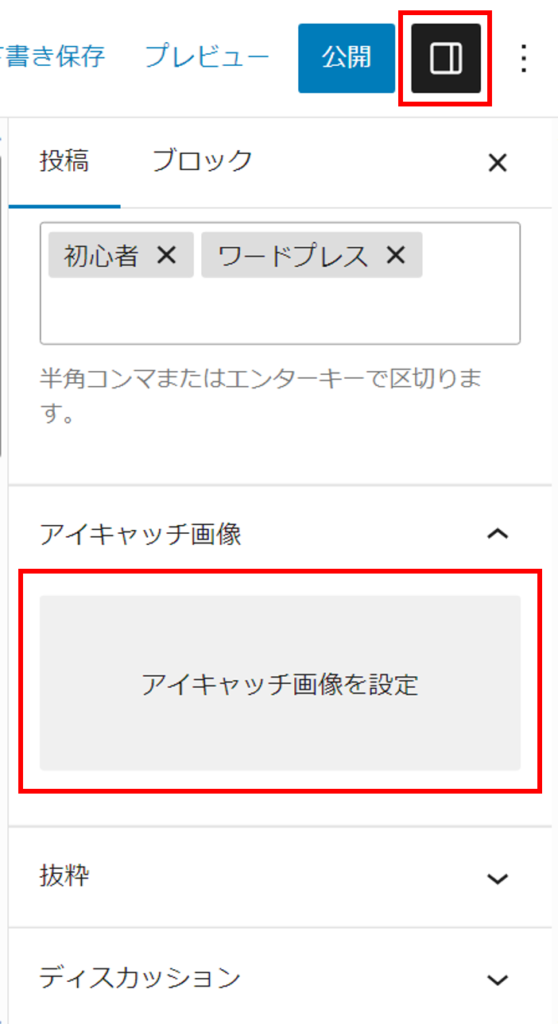
アイキャッチを入れよう
アイキャッチとは、記事冒頭にある画像のことです。
必ず設定する必要はないのですが、ブログの新着記事やカテゴリーの一覧で表示されます。
パッと見てどんな記事なのかがわかりやすいので、収益化を目指すならアイキャッチは入れておいたほうがいいです。
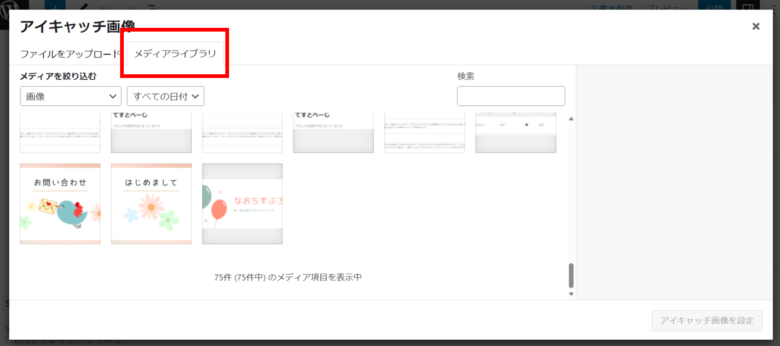
サイドバーの「アイキャッチ画像を設定」をクリックします。

すでにアイキャッチ画像をワードプレスにアップロードしている場合は「メディアライブラリ」から希望の画像を選択します。

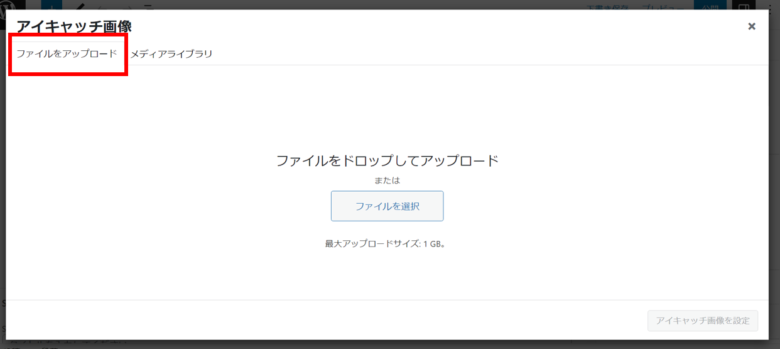
画像をアップロードする場合は、「ファイルをアップロード」から希望の画像を選択しましょう。

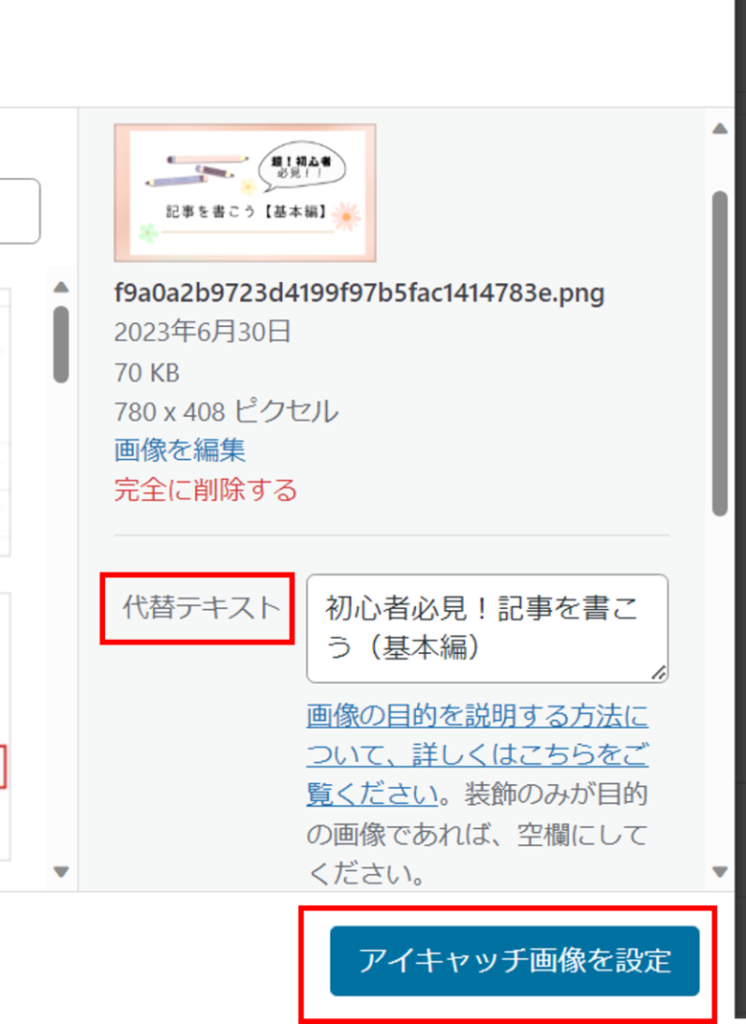
画像を選択して「代替テキスト」を入力しましょう。
代替テキストとは画像が表示できなかった場合に、かわりに表示される文字になります。

「アイキャッチ画像を設定」をクリックすれば完了です。
SEO対策を入力しよう
さて、記事公開まであと少しです!
投稿画面の下に「SEO」という画面がありますので、こちらを入力していきましょう。

- SEOタイトル
- 本文のタイトルをそのままコピペしましょう。SEOタイトルが検索結果で表示されます。
- メタディスクリプション
- 記事の要約を入力しましょう。検索結果で表示されます。(未入力の場合は、記事の最初の部分が検索結果に表示されます。)

- メタキーワード
- 記事に関連するキーワードを入力しましょう。入力しなくても自動で設定されるので、面倒であれば入力しなくても大丈夫です。
- インデックスしない
- 検索しても記事が出てこないように設定すること。なので、普通はチェックしなくて大丈夫です。
- リンクをフォローしない
- 主にスパム対策のため、よくわからなければチェックしなくて大丈夫です。
記事を公開しよう
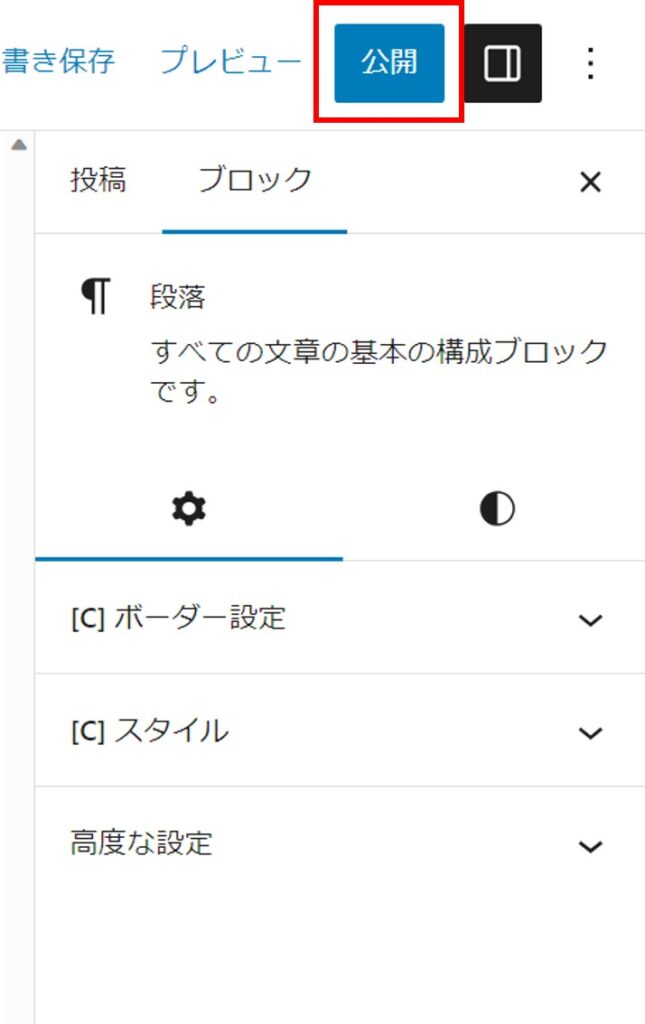
ここまできたら、公開は簡単です。
投稿ページ右上の赤枠で囲った「公開」ボタンを2回クリックするだけで、あなたの記事が公開されます。


記事公開後にチェックしよう
お疲れさまでした。
ですが、一息つく前にもうちょっと頑張ってください。
必ずパソコン・スマホで記事をチェックしましょう。
- 誤字脱字
- 見にくいところはないか
- リンクミスはないか(今回リンクの方法は説明していませんが、今後リンクした場合は要チェックです)
特にスマホでは、パソコンとは表示が変わってくるので要注意です!
まとめ
超!初心者のかたは、やることいっぱいあるなぁ・・・と思っているかもしれませんが、【基本編】の作業自体は難しいことは特にないのですぐに慣れると思います。
さくさくと記事を公開できるようになれば、文字を強調したり、読みやすくするために表や図を入れたり・・・と次のステップに進んでいきましょう!
ブログの上達は実践が一番の近道です。
あとから修正ができるのがブログのいいところなので、まずはどんどん記事を書いていきましょう!!