記事を書いていて、キーワードを目立たせたり注意喚起したいと思ったことはありませんか?
ワードプレスでは「ボックス」を使えば簡単にできちゃいます♪
今日は、そんなボックスについて説明していきたいと思います。
ボックス機能について
「ボックス」というのは、文章やキーワードを囲う枠のことを言います。
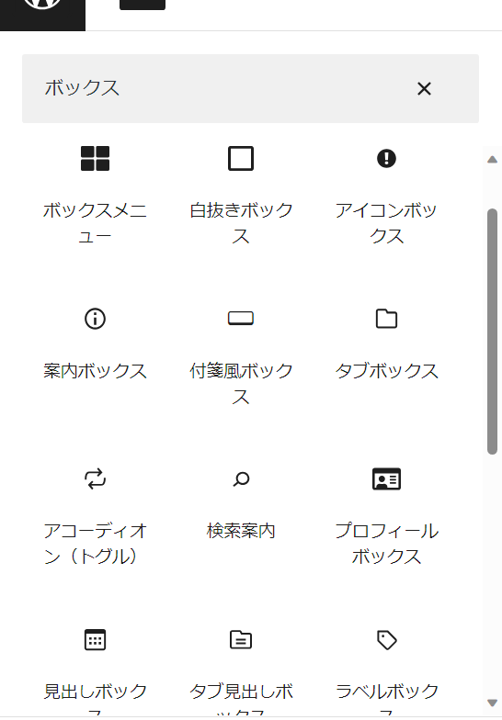
メニューで「ボックス」と検索するとさまざまなボックスが出てきます。

たくさんあるので、今日は比較的使うであろうボックスを種類別にご紹介していきたいと思います。
タイトルをつけずに強調
タイトルをつけずに、文章を囲むボックスになります。
白抜きボックス
これが白抜きボックスです。
白抜きボックスは、シンプルにただの枠ですが、背景色・文字色・枠線が変更可能なので自由度は高いです。
色を変えるとイメージが全然変わってきますよね。
こんな配色だと黒板っぽくなりますよ。
案内ボックス
これが案内ボックスです。
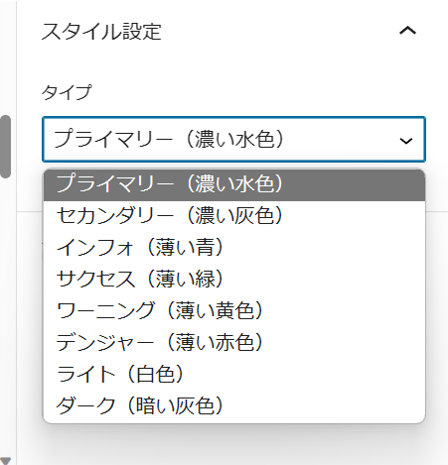
白抜きボックスと同様シンプルな枠になりますが、7種類のタイプから選択しかできないので、自由度は低いです。

これは「デンジャー(薄い赤色)」
これは「セカンダリー(濃い灰色)」
付箋風ボックス
これが付箋風ボックスです。
付箋を貼ったように、メッセージを伝えるボックスになります。こちらも5種類のタイプから選択するのみで自由度はありません。
タイトルをつけて強調
タイトルをつけることができるので、ボックス内に何が書いてあるか一目瞭然です。
タブ見出しボックス
これがタブ見出しボックスです。
タブ見出しボックスは、白抜きボックスにタブがついたものになります。
タブのアイコンはもちろん、枠の色、背景色、文字色も変更できるので、自由度は高いです。
自由度が高いと、逆にどうしたらいいかわからなくなるセンスのない人間は私です・・・
見出しボックス
これが見出しボックスです。
先ほどのタブ見出しボックスと同様、アイコン、枠の色、背景色、文字色も変更できる自由度の高いボックスです。
タブ見出しボックスとの違いは、タイトル部分の形だけです。
タブ見出しボックスと見出しボックス、どちらを使うかはお好みでどうぞ。
ラベルボックス
これがラベルボックスです。
タイトル部分が枠の上に重なっているタイプで、こちらもアイコン、枠の色、背景色、文字色も変更できるボックスになっています。
こちらもタイトル部分が違うだけになります。
タブ見出しボックス、見出しボックス、ラベルボックスはタイトル部分が違うだけです。
どれが一番好きですか?
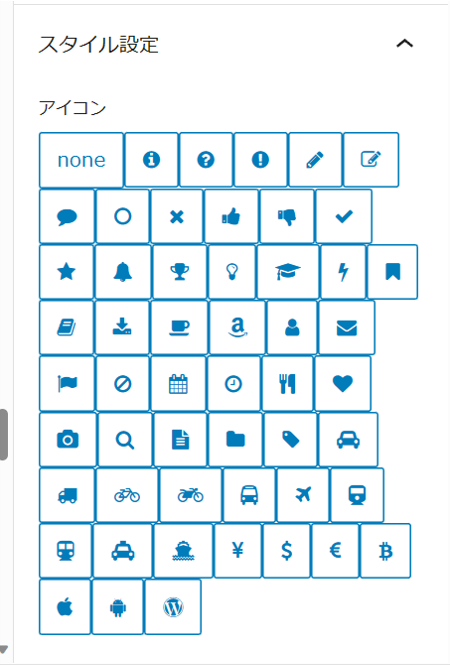
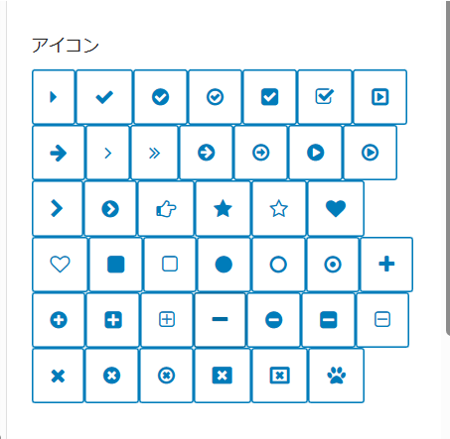
ちなみに、この3つのボックスで使えるアイコンはなんと52種類もありますよ!

補足説明や注意喚起
ちょっとしたポイントや参考情報などに使うと効果的だと思います。
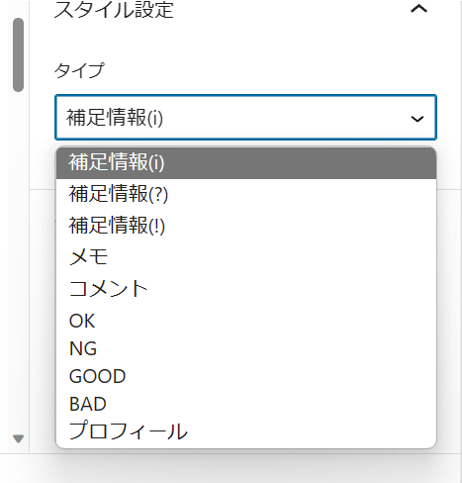
アイコンボックス
アイコンがあるので、直感的に内容を伝えやすくなります。
ただ、色やアイコンは10種類のタイプから選択するのみで、自由度は低いです。

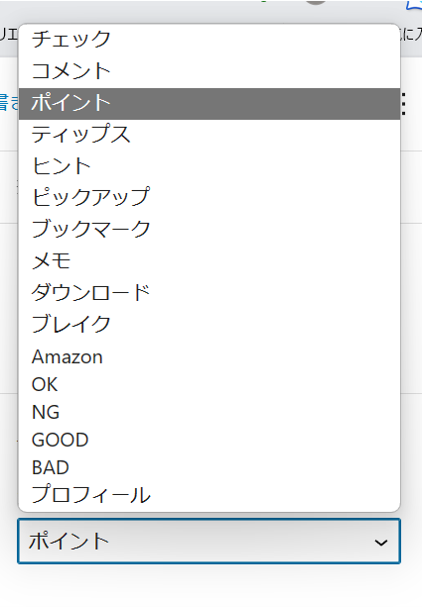
タブボックス
これがタブボックスです。
「タブ見出しボックス」と同じに見えますが、タイトル部分(ラベル)が入力できず、16種類からの選択となります。
それ以外の枠の色、背景色、文字色は変更可能です。

「Amazon」のラベルはあるけど、「楽天」のラベルはないんだね。
他にも・・・
まだまだボックスの種類はたくさんありますが、使いそうなものを厳選して紹介します。
吹き出し

吹き出しもボックスなんだよ!

文章がボックス(吹き出し)で囲まれているからね!
吹き出しは、さまざまなブログで見るのではないでしょうか?
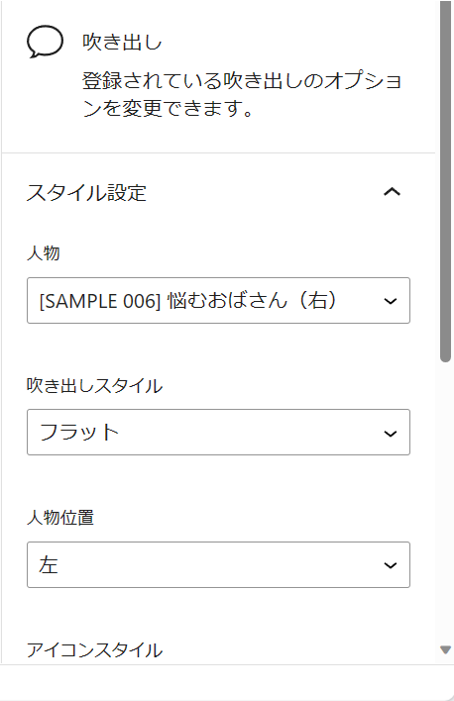
人物アイコンは選択のもの以外にも自由にアップロードできますし、吹き出しのスタイル、人物の位置(左右)、アイコンスタイル(アイコンの枠)、背景色、文字色、吹き出しの枠色も変更できるので、意外と自由度が高いです。

ただ、個人的には吹き出しの背景色、文字色、吹き出しの枠色はデフォルトが一番読みやすいと思います。

色がつくと、なんだか読みにくいわ・・・
記事を書いている人がしゃべっている印象になるので感情を伝えやすくなりますし、視覚的にも文章の区切りに効果的ですよ。
アイコンリスト
リストの点(•)がアイコンになっている、リスト専用の囲み枠になります。
タイトルがつけられるので、目次やメニューを簡単に作ることができますよ。
アイコンは40種類から選択、アイコンの色、枠の色、背景色、文字色も変更できます。

ボックス機能を使うときの注意点
今回ご紹介したボックスを使うと、かなり「ブログっぽく」なりますよね。
ですが、気を付けないとあっという間に読みにくいブログになってしまします!
最後に初心者がやりがちな注意点をいくつかお伝えしておきますね。
使いすぎに注意
ボックスは強調したい文章やキーワードを囲むことで効果を発揮するものです。
それなのにボックスを使いすぎると、何を強調したいのかわからなくなってしまいます。
多用は厳禁!です。
統一性に注意
ブロックの種類、使う色に注意しましょう。
ここでは白抜きボックス、あっちでは付箋風ボックスで、案内ボックスも・・・
さらに、ブログの色合いや文章の印象を無視した色使い・・・
そんな使い方をするとブログの統一性もなくバランスが悪くなって、記事が読みにくくなってしまう可能性があります。
囲むだけならこのボックス、タイトルをつけるならこのボックス、と決めておくことで統一性もでるし、記事を書く際に悩むことなく時間の節約にもなりますよ。
また、枠の線や文字の色を変えると雰囲気がガラっと変わるので、記事全体を見ながら違和感のない色使いを心がけて、素敵な記事を作っていきましょう♪